#1 Google Search Console 是什麼?
Google Search Console (簡稱為 GSC)是 Google 官方推出的免費工具,主要功能是協助網站擁有者追蹤網站在 Google 搜尋中的數據,主要資訊包含網站在 Google 搜尋上的成效、索引狀況、以及調整建議等,能夠改善網站在搜尋引擎結果頁上的 SEO 相關表現,是經營網站一定要熟練使用的重要工具!
#1-1 Google Search Console跟Google Analytics有什麼不同?
首先,Google Analytics (簡稱為 GA)是紀錄基於網站中用戶的所有行為與用戶流量來源。舉例來說,如果網站有下廣告,透過廣告點擊進來網站的使用者資訊,就需要使用 Google Analytics 來衡量該廣告流量與成效。
而如果要衡量網站在搜尋引擎裡的表現,使用 GSC 才能評估 SEO 表現,例如:使用者使用哪些關鍵字搜尋後進來網站的哪個頁面、網站的收錄狀況是否良好(哪些頁面為什麼沒有被 Google 收錄?)、網站使用者體驗如何(在行動裝置的呈現是否有跑版?),以及建立網站關鍵字清單。
#1-2 Google Search Console 的相關小知識
最早的名稱是 Google Webmaster Tools(以前有人稱作站長工具,或是網站管理員工具),Google 於 2006 年推出,當時功能比較陽春,不過不斷地改版之後功能越來越齊全,比如在 2015 年後更名為 Google Search Console ,當時新增了搜尋分析(Search Analytics),可以看網站相關的搜尋量、網頁排名、點擊率等。

#2 Google Search Console 主要功能
Google Search Console 的功能非常多,大致上的功能可以分為 SEO 成效分析、索引狀況檢查、數據監測等部分:
#2-1 網站是否能夠在搜尋引擎中被看見
想要讓網站被使用者看見,首先必須讓搜尋引擎知道網站的存在,搜尋引擎常見的做法是派遣網頁爬蟲去爬取網站(網頁蜘蛛),透過這個過程將網站的頁面等資料收錄進資料庫,這樣當使用者透過搜尋引擎查找資料時,網站才有進入搜尋引擎結果頁的參賽權。而在 Search Console 中就有提供 Google 收錄網站頁面的情況報表,以及提交 Sitemap 的功能,能夠讓網頁爬蟲更有效率地爬取網站,提高網站被收錄的速度與整體性。
#2-2 改善搜尋引擎結果頁的排名
在網站被收錄進搜尋引擎後,該如何才能在搜尋引擎結果頁中獲得好的排名,這就是 SEO 該處理的問題了!而 Search Console 提供許多相關的數據和指標,讓我們可以做相關的成效分析,比如網站排名、曝光量、點擊數等等,除了這些,GSC 還提供更多可以改善 SEO 表現的監測數據,比如網頁是否有正確使用 Schema(結構化資料標記)、是否有網頁讀取速度的問題⋯⋯。
#2-3 提高使用者體驗的其他指標
從 Google 對於搜尋引擎演算法的改版我們可以觀察到,提高使用者體驗才是排名進步的不二法門, Search Console 裡還有其他相關指標,像是內容重複的檢測、是否有提供行動版網頁,以及使用者以哪些關鍵字進入網站頁面(這個數據資料非常有用,我們可以整理出關鍵字清單,針對相關內容加強網頁,以提高使用者體驗與排名。
#3 Google Search Console 設定教學
接下來我們以 Google 官方文件的資訊來進行 Search Console 的基礎設定吧!
#3-1 驗證是否為網站擁有者
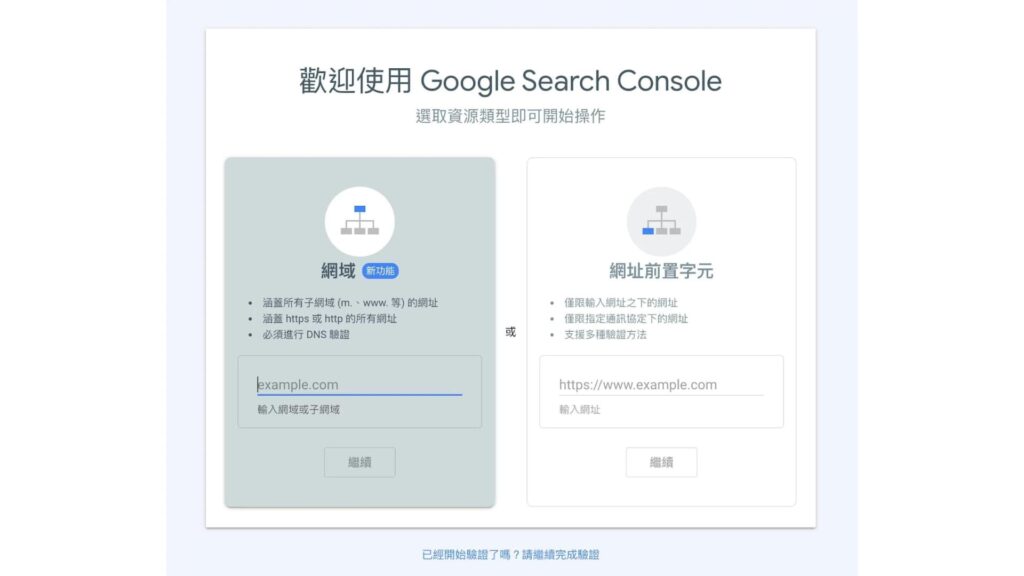
要為網站設定 Google Search Console ,最重要的就是驗證是否為網站的擁有者,在我們進入 Google Search Console 後,最先顯示的是兩種資源驗證方式(如下圖)。

我們知道 Search Console 的功用是追蹤網站在 Google 搜尋中的數據,包含在 Google 搜尋上的成效、索引狀況等等,這個步驟就是為了讓 Google 了解是網站的擁有者,才會給予 Google Search Cosnole 的權限並開始收集網站數據,如上圖所示,我們可以選擇使用「網域」或是「網址前置字元」這兩種資源來驗證網站所有權。
#3-2 網域資源 vs. 網址前置字元
那麼這兩種方式有什麼樣的差異呢?
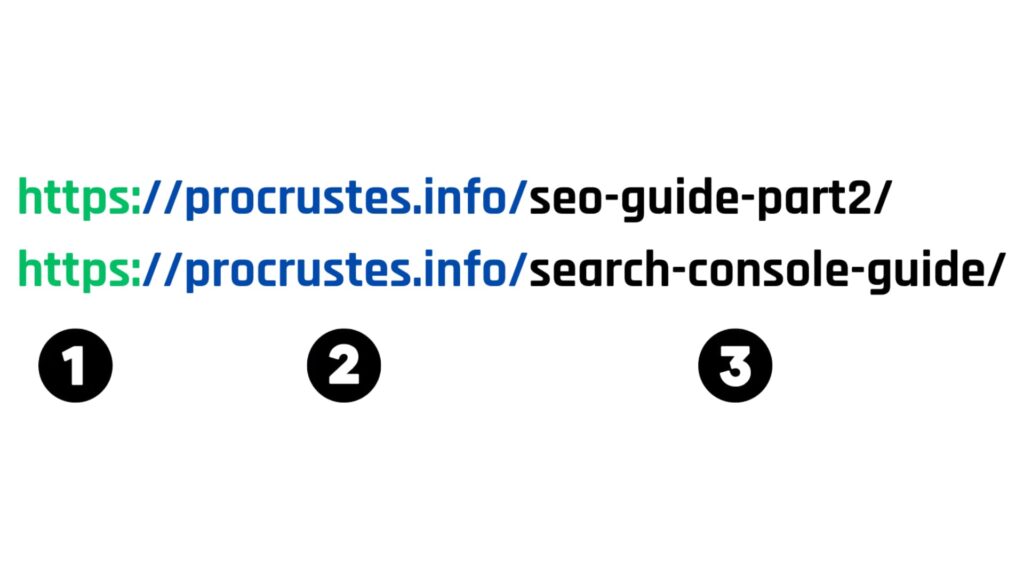
首先需要提一下網址(URL)的組成,URL 是指一個網頁的完整連結,通常包含了三個部分:
- 連線的協定
- 網域
- 資料夾和檔案名稱
所以網站基本上是由很多小資料夾以及檔案組合而成的資料集,而網域是這個資料集的名稱(如下圖)。

以 Procrustes 的「網域」:https://procrustes.info 來說,官網首頁的「URL」就至少有以下幾種:
- https://www.procrustes.info
- http://www.procrustes.info
- https://procrustes.info
- http://procrustes.info
對使用者而言,上面四種 URL 看到的都是網站首頁,但對於 Google 來說,只要 URL 不同就是不同的網頁,所以如果選擇「網址前置字元」驗證時,Search Console 只會紀錄輸入的「特定」網址資料,其他種版本網址資料都不會被記錄。
而如果選擇「網域資源」,Google Search Console 則會把所有版本網址的資料整合在一起,所以一般來說會比較建議採用網域資源來驗證成為網站擁有者。
#3-3 「網域資源」如何驗證?
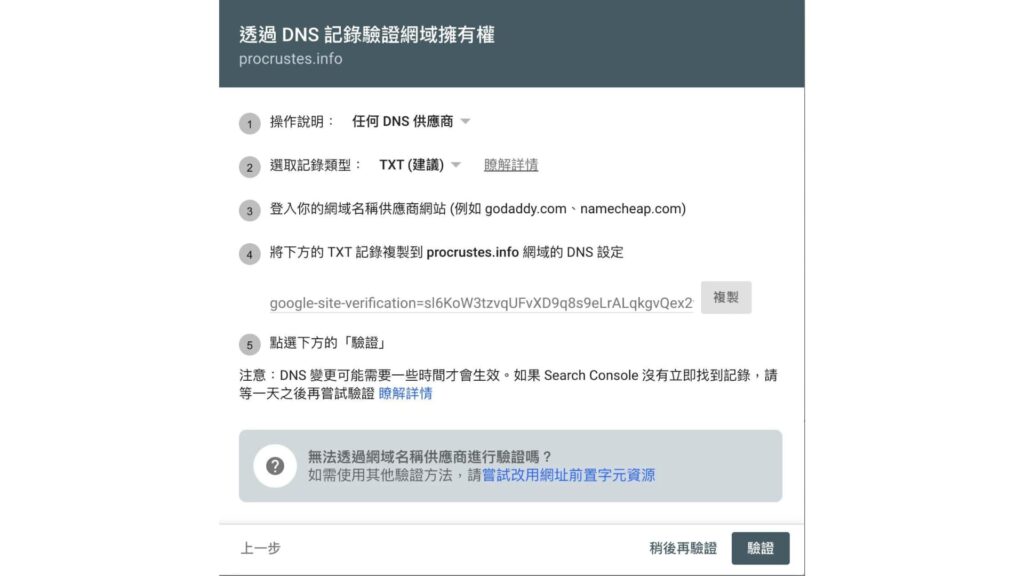
網域資源的重點是必須進行 DNS (網域名稱系統,英文全名為 Domain Name System)驗證。
雖然 DNS 乍聽很難懂,但我們可以用生活例子做類比,以電話簿來說,電話號碼是一串很長的數字,要將每個人的電話號碼都記下來對大多人來說都很困難,所以將電話號碼存在電話簿裡,只要幫每個電話號碼加上名字,之後要撥打電話只要搜尋名字就行了!
而在網路世界裡,內部溝通其實是用 IP 位址來找尋網路資源的,所以每個網站都有一個 IP 位址,這個 IP 位址就是一組一長串的數字,比如10.10.192.11 這種,而 DNS 就像電話簿,這個系統透過網域來對應不同的 IP 位址,讓使用者可以更為輕易地找到網頁資訊,至於 DNS 背後的運作邏輯很偏程式面,這裡就先不談囉。

那麼當我們在「網域」填寫好網域之後,點擊繼續就會跳出如上的畫面,你需要把 DNS 紀錄新增到網域供應商清單中,證明你是網域的擁有者。
#3-4 「網址前置字元」如何驗證?
Google 官方提供 5 種驗證方法,只要選擇其中一種就行。
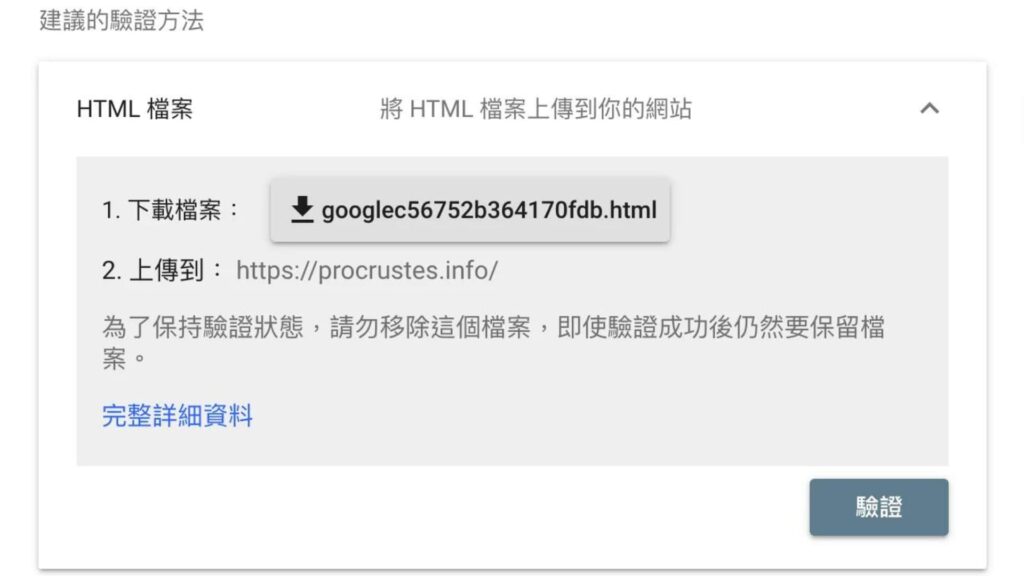
一、HTML 檔案:直接下載官方提供的驗證檔案,並上傳到網站根目錄

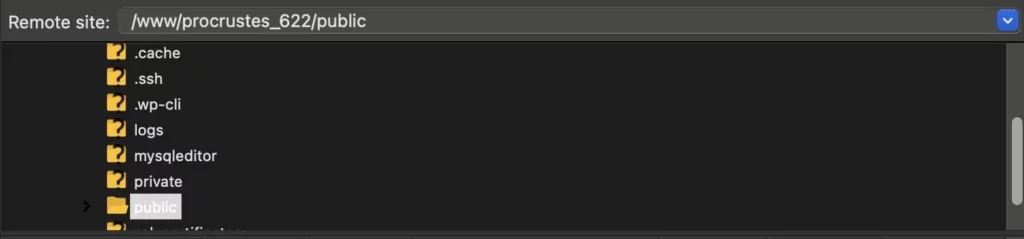
什麼是根目錄:在介紹 URL 的部分有提到,網站是由很多小資料夾以及檔案組合而成的資料集,而根目錄就是指這個「資料集」。比如下圖中的 public 就是 Procrustes 的官網根目錄,那麼上面的驗證檔案就是放在這個資料夾裡。

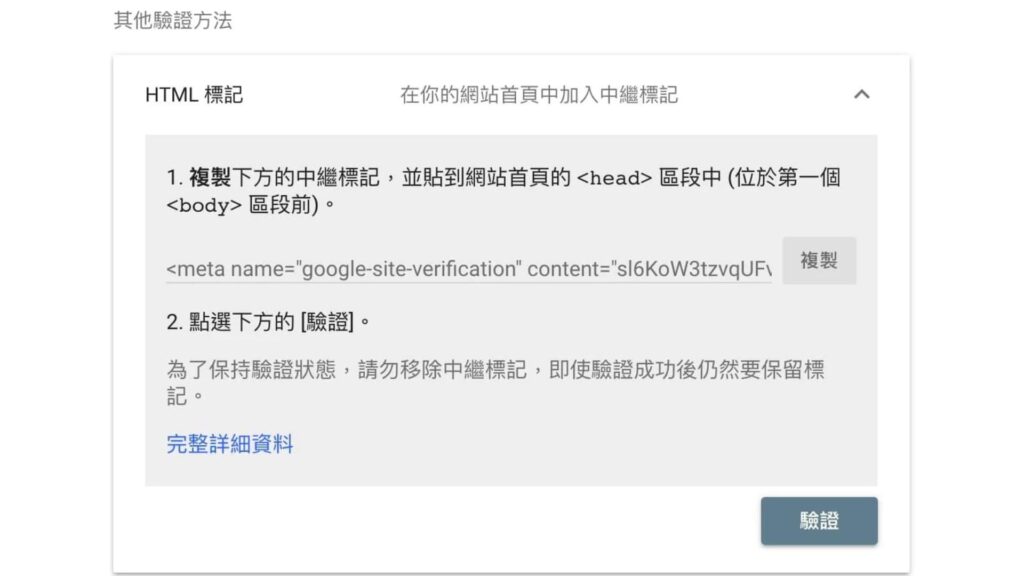
二、HTML 標記:複製官方提供的專屬程式碼,貼到網站首頁 HTML 的 <head> 部份中

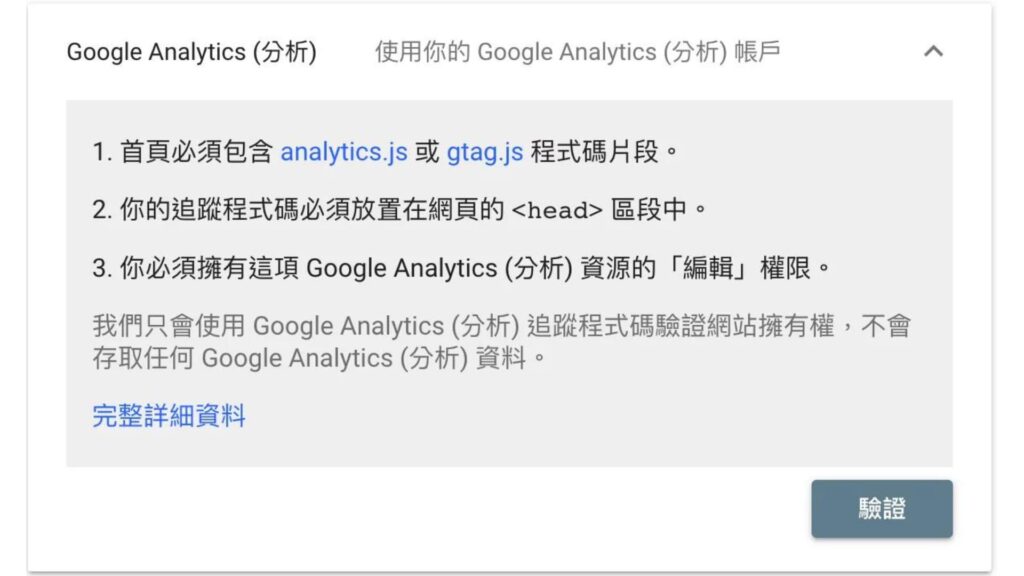
三、Google Analytics:如果你擁有網站的 Google Analytics 編輯權限,則直接點選驗證即可。

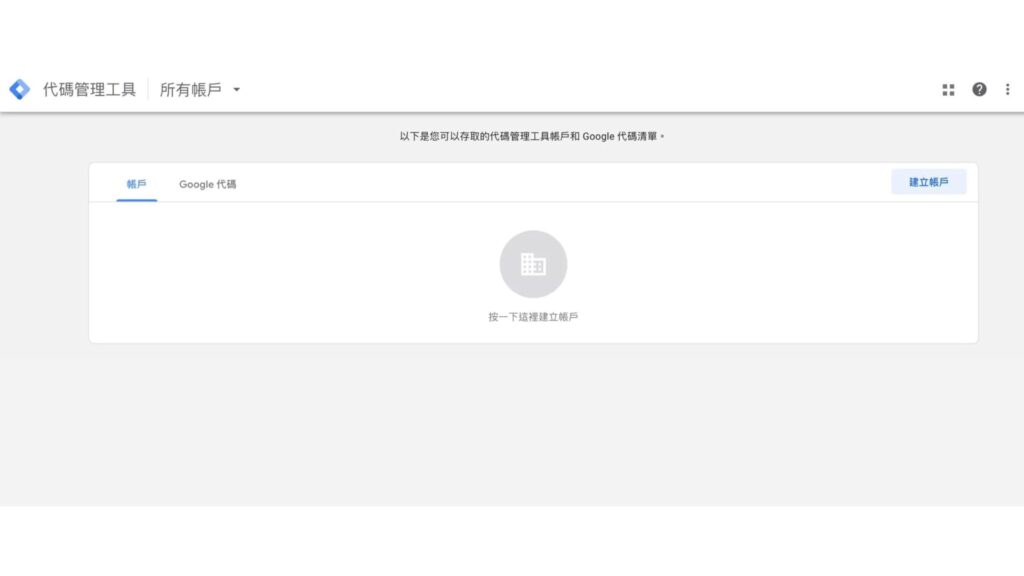
四、Google 代碼管理工具(GTM):如果你擁有網站 GTM 帳戶的管理員或發佈權限,並已在網站埋入 GTM 追蹤碼,則直接點選驗證即可。

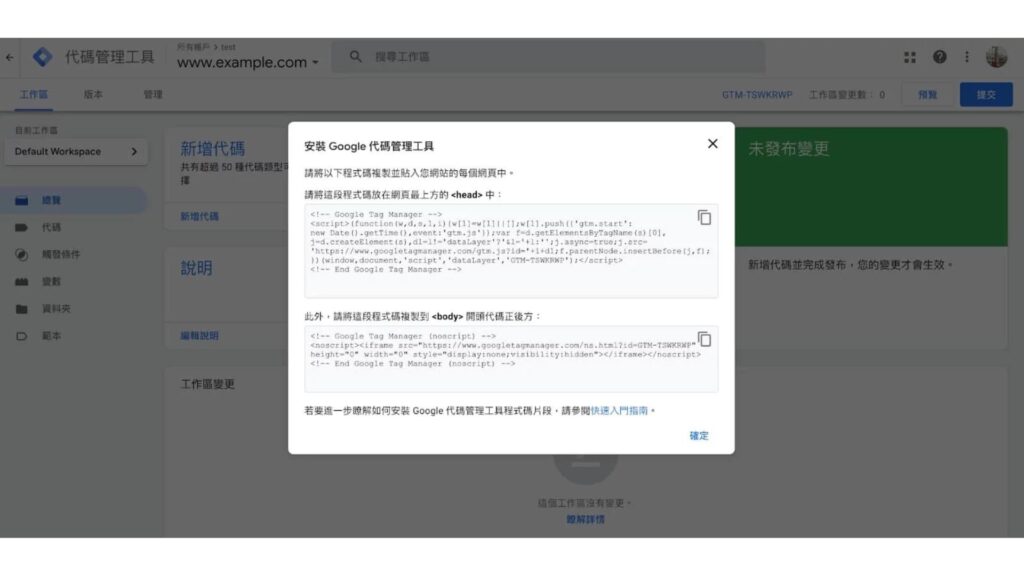
補充一下,這個方法還需要你有 GTM 帳戶並且有該網域的權限,如果沒有的話,可以先到 Google Tag Manager 建立帳戶,然後填入網站的基本資料。

接著,將 GTM 給予的代碼貼到網頁對應的地方。

點擊右上角的提交並發布,接著回到 Google Search Console 驗證就會出現驗證成功的訊息囉。
五、網域名稱供應商:同「網域資源」的 DNS 驗證喔!
#4 Google Search Console、Google Analytics的數據資料互相綁定
第一部的最後,當我們安裝完畢 Google Search Console 後,將 Google Search Console 的資料,同步連結到 Google Analytics 中。 Google Search Console 跟 Google Analytics 收集的資料有各自側重的目標,我們把兩者進行綁定後,網站的數據資料就能在這兩個管道中相互流通,可以在 Google Analytics 裡面看到 Search Console 的數據,這樣在分析上會更加方便。
這邊以新版的 Google Analytics 4 (GA4)為範例。
在這之前最重要的就是確認操作的 Google 帳號必須同時擁有「Google Analytics」以及「Google Search Console」的權限!
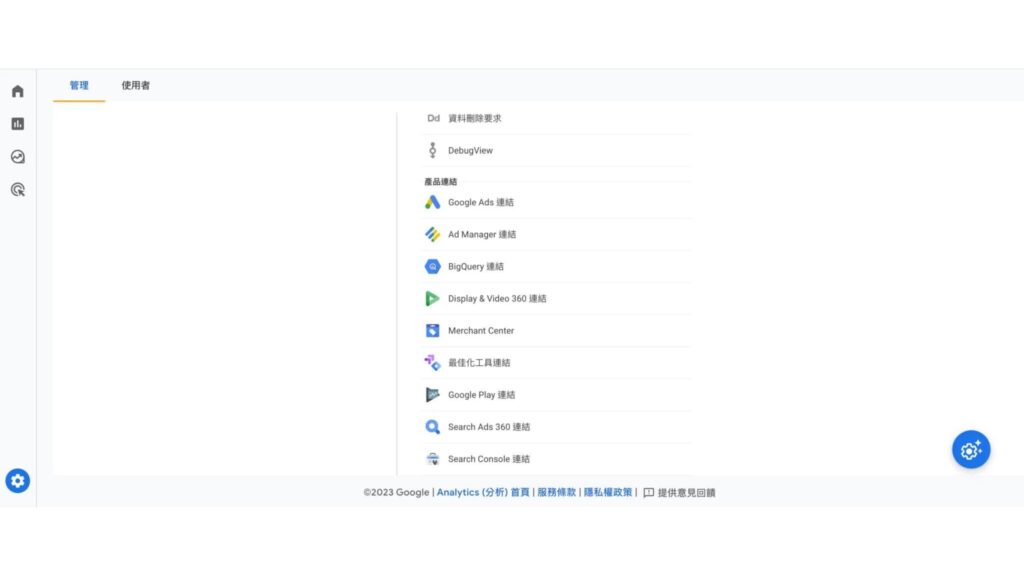
再來進行綁定步驟(可以看下方的三張圖片操作):
- 點擊 Google Analytics 首頁左下方的管理(藍色齒輪)。
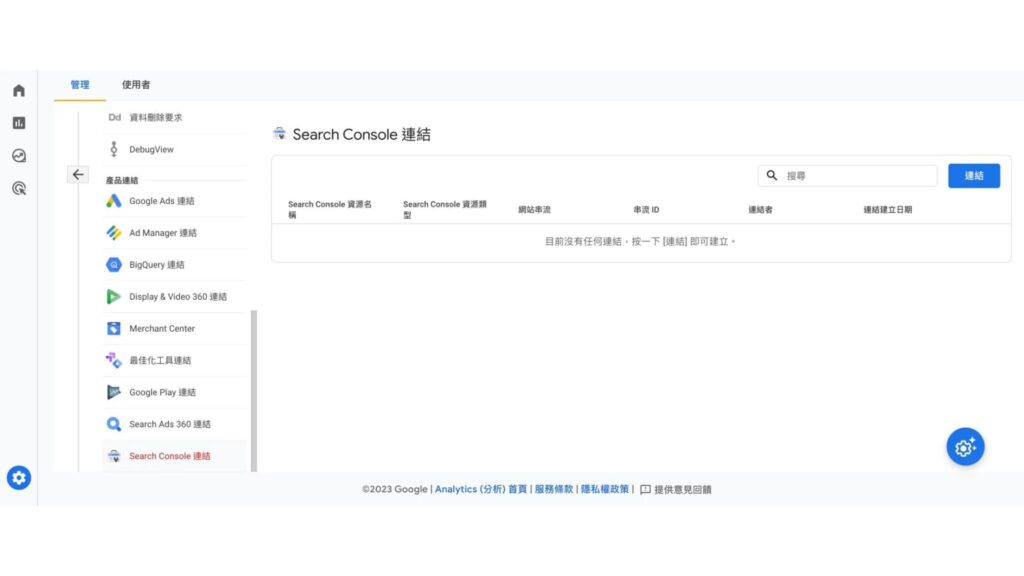
- 滑到最底下點擊「Search Console 連結」,接著點擊右上角的「連結」。
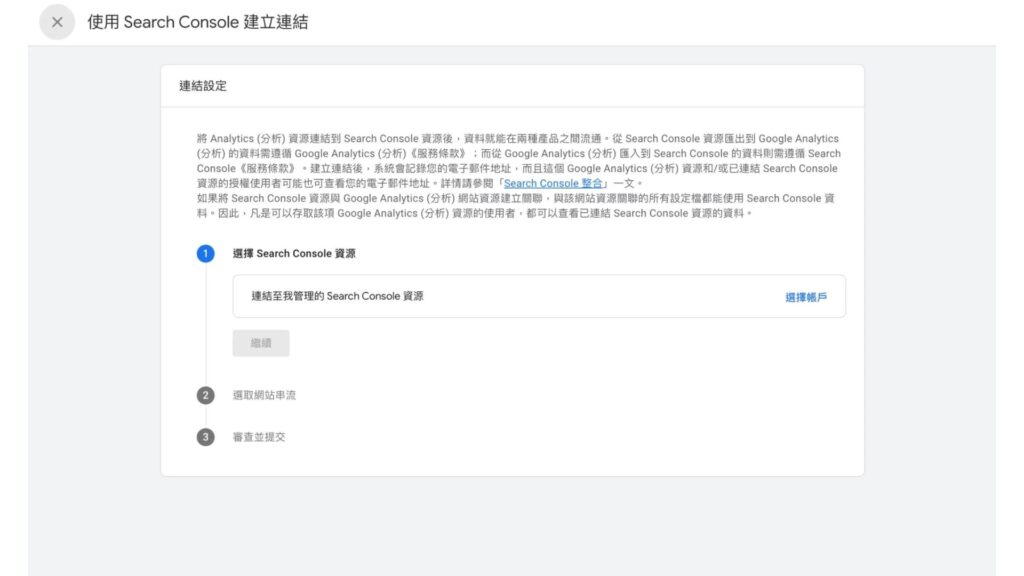
- 選擇要綁定的 Google Search Console 帳戶、選取網站串流資源後,就可以提交囉。



還差最後一哩路!
最後,我們還需要「啟用報表」才能在 Google Analytics 看到 Search Console 的數據:
- 進入 Google Analytics 主頁左側的「報表」。
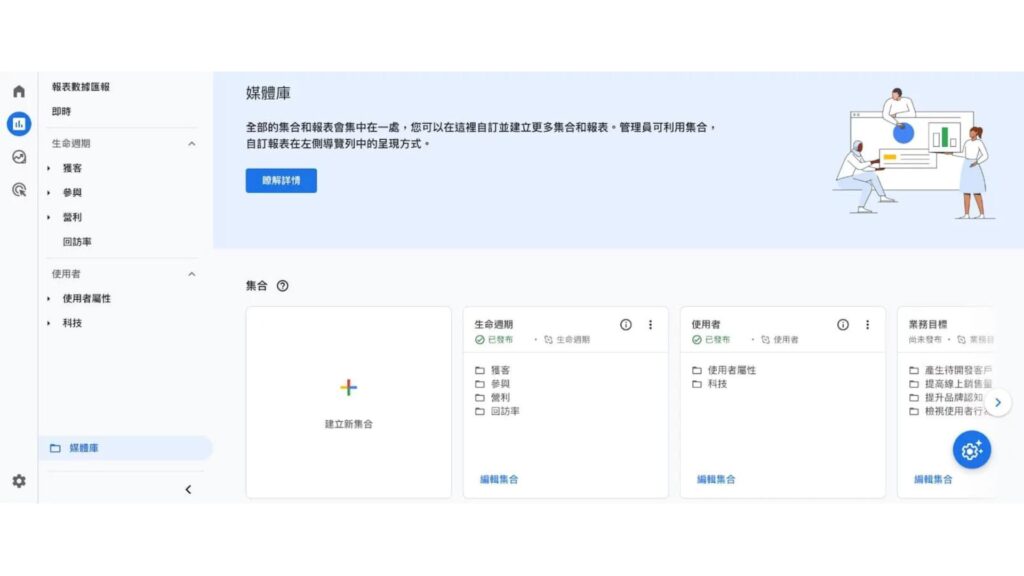
- 點擊最底下的「媒體庫」,選擇「建立新集合」。
- 在「從範本開始著手」區塊中,選擇「Search Console」,點擊儲存。
- 回到媒體庫,點擊 Search Console 的選單,再「發佈」就大功告成囉!

之後我們在 GA4 就可以直接查看 Search Console 的自然搜尋資料,如網頁排名曝光、使用者透過哪些關鍵字進入網頁等等,透過與 Google Analytics 數據互相搭配,我們能夠更全面的分析網站數據。
Google Search Console 工具說明的第一部到這裡就結束囉,接著第二部重點會放在 Search Console 的功能介紹與基本操作,敬請期待!





